すご~くコントロールが書きやすく、
分かりやすいゲートです。
ゲートはどれも似たようなインタフェースかと思いますが、
意外と描きにくい印象があります。
が、これは結構書きやすい。
そして、自由度がすごく高い。
と感じました。
購入はこちら
では、『Gatekeeper』いいんじゃね?
となんで感じたかのインプレレビューいきたいと思います。
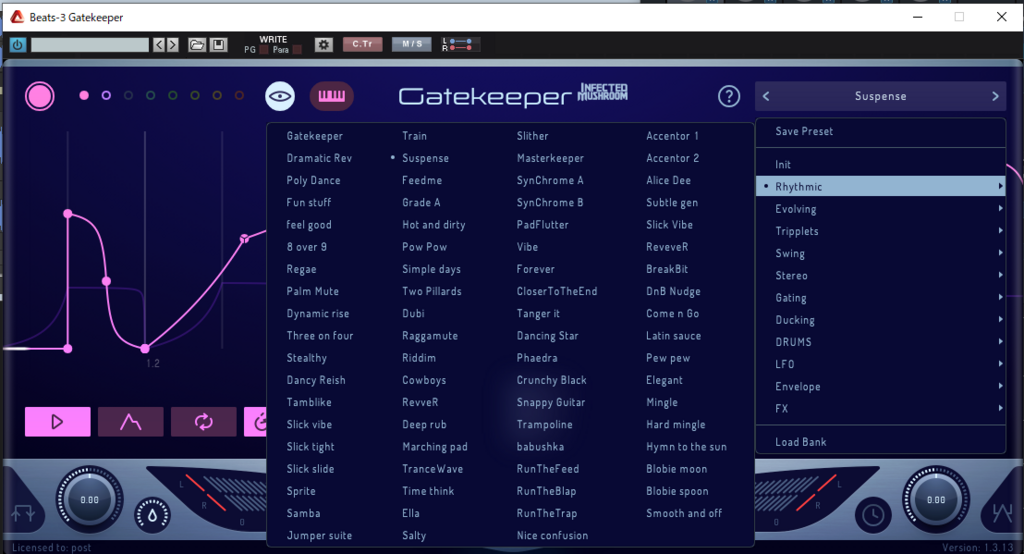
まずいいなと思ったのはプリセットの多さ。

どのプリセット名がどんな設定だったか、
すぐには分からないくらい豊富ですw
そして、実践的なものはもちろん、
こんな使い方できるんだ!
と勉強になるものも多いと思います。
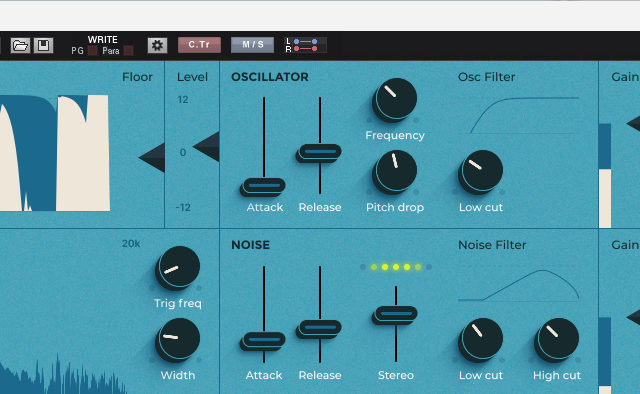
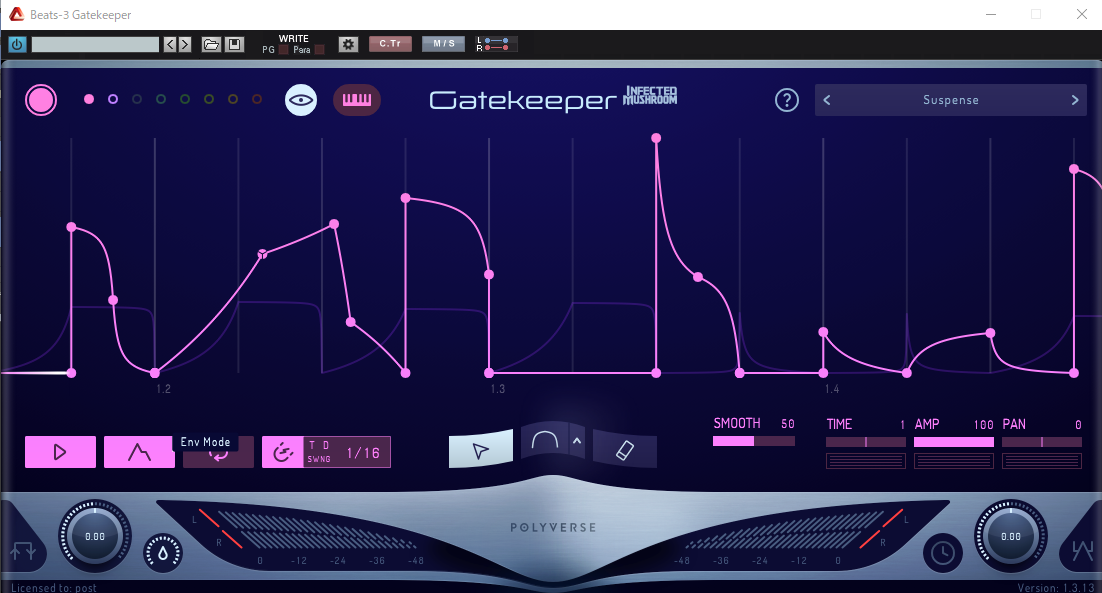
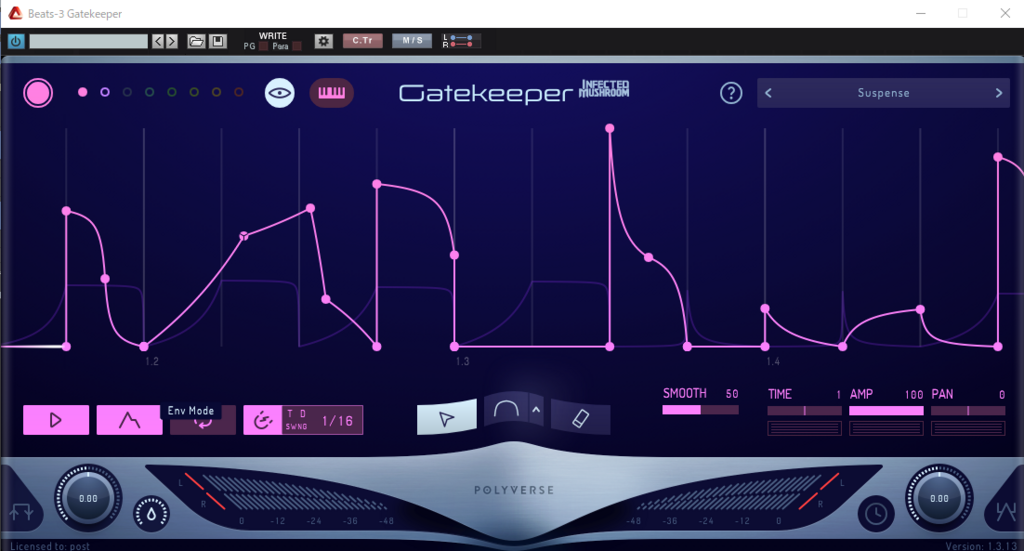
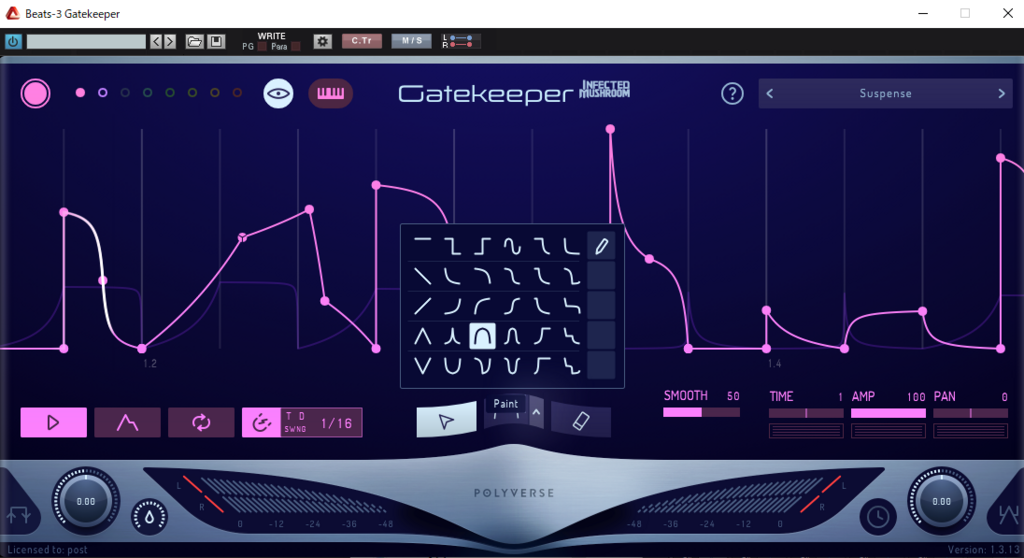
次は、カーブが分かりやすく選びやすい。

画像見ての通りなのですが、
いろいろつまんでこねてとしなくても、
分かりやすく曲線が用意されてるんです。
「そんないちいち選ぶの面倒」
という場合は、右クリックで簡易に
(でも自由度高く)カーブの変更ができます。
3つ目は操作がシンプル。
クリックでポイントの追加、
ダブルクリックで削除です。
たいていの場所にどこでも書けます。
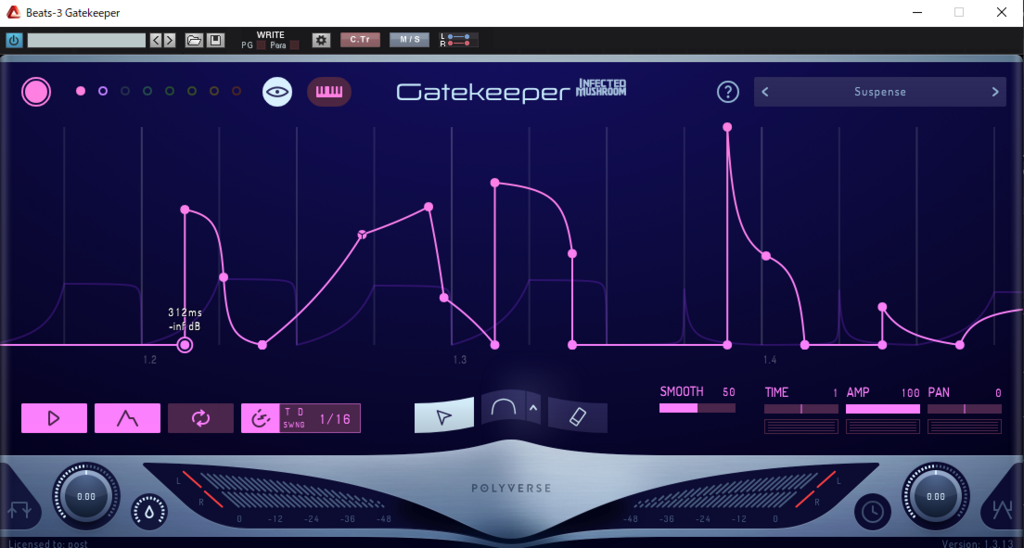
時間軸固定のゲートも多いですが、
『Gatekeeper』は画面の山マーク
”Env Mode”にすると、タイミングもするっと動かせます。
これちょっと感動。
その他、8つのゲートをレイヤーできたり、
MIDIでレイヤーをコントロールして、
変化をつけられたりと、
さらに突っ込んだことができそうです。
総じて、いままでいくつかのゲートプラグインを試しましたが、
今のところ『Gatekeeper』が一番分かりやすく触れるかな。
と思いました。
Gatekeeper
Buy and download Gatekeeper by Polyverse, or browse other Gate from Plugin Boutique today.